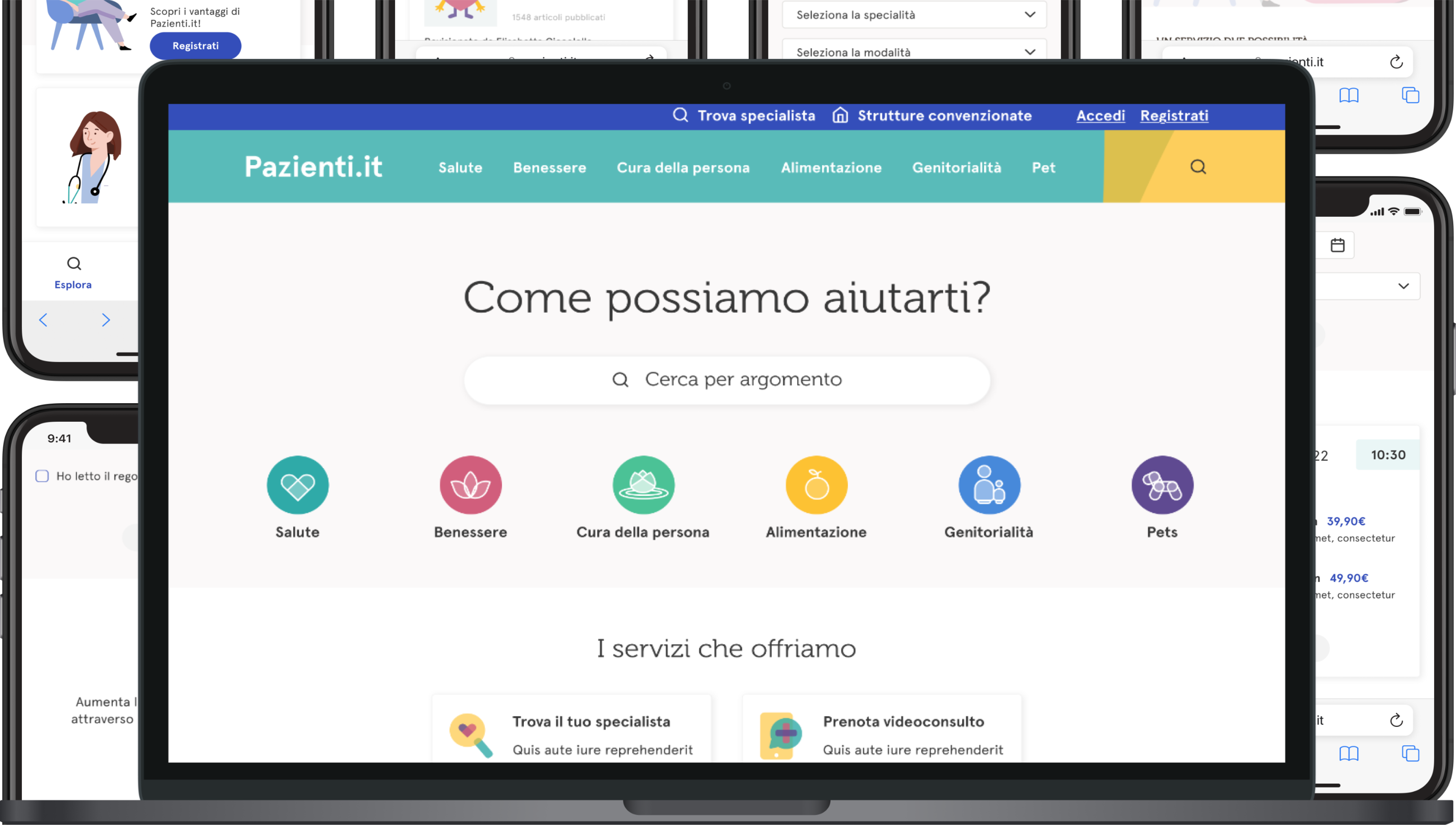
Following the covid pandemic, Pazienti.it introduced new services such as video-conference visits, shortening the distance between doctors and patients. They also decided to extend their target market by adding animals to the equation.
The introduction of new services and the change of paradigm highlighted the need for re-organisation and re-styling of the portal, creating a new digital identity that not only works on its own but is also scalable to the various aspects that make up the brand.